這次要來談Animator編輯視窗中,動畫轉換的建立和屬性設定,在編輯視窗中需要兩個以上動畫,這次會使用下面連結內的動畫檔。
https://dl.dropboxusercontent.com/u/90403802/Animations.unitypackage
在Animator編輯視窗放入動畫後,在初始動畫元件上右鍵->Make Transition。
再點擊另一個動畫元件,就可以建立初始動畫元件到這個動畫元件的轉換。
建立好動畫的轉換後,點擊轉換箭頭,可以在Inspector視窗中看到能調整的屬性。首先來看第一個屬性Has Exit Time,可以做是否要有結束時間的設定。
有結束時間的情況:
可以看到有結束時間的情況,動畫在播放結束時,會切換到下一個動畫並播放。
沒有結束時間的情況:
而沒有結束時間的情況,動畫播放完後,還是會停留在當前的動畫,如果要做動畫轉換的話,需要設定轉換變數並使用腳本控制,這部分會留在下一篇再談。當有結束時間時,Exit Time的數值可以做結束時間點的調整。
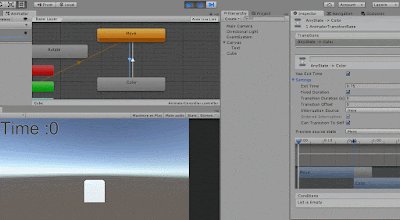
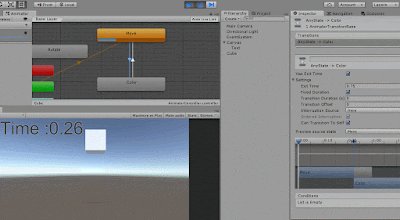
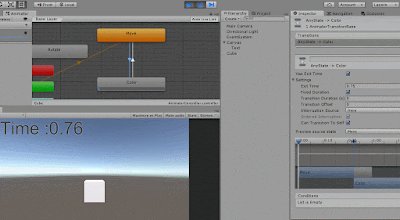
數值1為完整播放,數值0.75動畫會在播放到3/4時結束,下面是逐格播放的結果。
Exit Time = 1:
Exit Time = 0.75:
接下來動畫轉換時過渡時間的設定,透過調整Transition Duration的數值,可以決定動畫轉換時,混合時間長度。
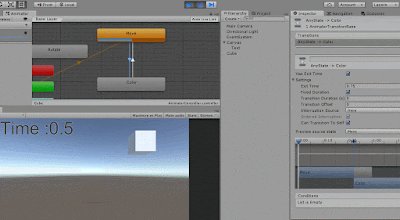
Exit Time = 0.5, Transition Duration = 0:
Exit Time = 0.5, Transition Duration = 0.5:
Fixed Duration打勾時Transition Duration單位為秒,例如上圖Transition Duration = 0.5,代表的就是0.5秒,打勾取消時則是以動畫總長度的百分比為單位,例如前一個動畫總長為1秒,Transition Duration = 0.5,過渡時間為0.5秒,前一個動畫總長為2秒時,過渡時間則為1秒。Transition Offset可以改變下一個動畫在時間軸的播放位置,也就是開始播放的時間點。
這次就先到這裡,下一篇是透過腳本控制動畫轉換。
Part4


















有GIF搭配真的淺顯易懂,感謝了!
回覆刪除